לאחר כמה שעות של גלישה ובביקור באתרים של סוכנויות קריאייטיב מובילות מהעולם, ניתן לראות טרנדים שהתחילו איתנו בתחילת השנה וחלקם עוד איתנו מסוף השנה שעברה (2012), וביחד עם התפתחות היכולת של הדפדפנים והתקדמות בפיתוח ב HTML5 ניתן לראות התפתחות מדהימה של אתרים אינטראקטיביים שגורמים להתרגש בכל פעם מחדש.
למרות שכל אחד מהאתרים והפיתוחים החדשים מביא איתו את הייחודיות והיצירתיות שלו, אפשר עדיין לראות מגמות מסויימות שמתלבטות מעל השאר.
מגמות מובילות
תוכן קודם לכל (ולא רק טקסט)
תוכן זה הדבר הכי מדובר עכשיו, כלומר, אתרים אפקטיביים, קלים לחיפוש, נגישים בכל הפלטפורמות ואתרים שמגיעים למשתמש הסופי עם החווית המשתמש המקסימלית. בתאכל'ס, פשטות, עיצוב אתר בפשטות מקסימלית.
המטרה העיקרית זה להיות נגיש וקריא במספר הרב ביותר של מכשירים הקיימים. אם פעם היינו מעצבים אתרים והיינו רוצים שכל העולם יראה את יצירת המופת שלנו, היום הגולש המומצע לא מעוניין להישאר באתר יותר מ 10 שניות, ככה שלא משנה כמה מושקע העיצוב, הוא צריך לדבר תאכלס ולהעביר את החוויה בצורה הכי אפקטיבית ומרשימה - באם זה תוכן טקסטואלי, וידאו או אנימציות.
מובייל
"העולם החדש", שוב מתקשר לתוכן קודם לכל. יותר ויותר גולשים מהסלולר, מחפשים את התשובה שהם יושבים בסלון מול הטלויזיה, בדרך חזרה ברכבת או סתם כי זה הרבה יותר זמין. במרבית המקרים נכון להיום כ-30% מסך הגולשים, מגיעים דרך הסלולר וכנראה שנראה עלייה בנתון הזה על חשבון ה PC גם ב-2014.
5 טרנדים בולטים
ריספונסיב
איך אפשר שלא להזכיר את העיצוב הריספונסיבי. טרנד זה הופך להיות יותר ויותר מדובר וביחד עם זאת מבוקש מצד לקוחות שמתחילים להבין שאתר מותאם לסלולר יכול לשפר את אחוז ההמרה והיכולות ביצוע של פעולות הגולשים באתר. שימו לב שממגוון האתרים המוצגים בפוסט, חלקם הרב של אלה הנמצאים בקטגוריות האחרות גם הם ריספונסיביים.

http://www.lambsnavyrum.com/

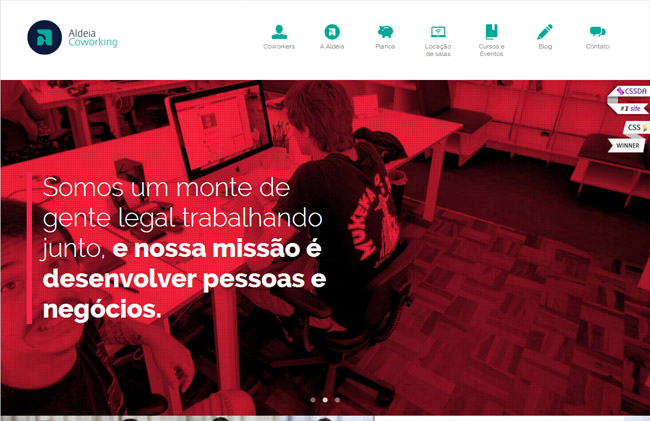
http://aldeiaco.com.br/

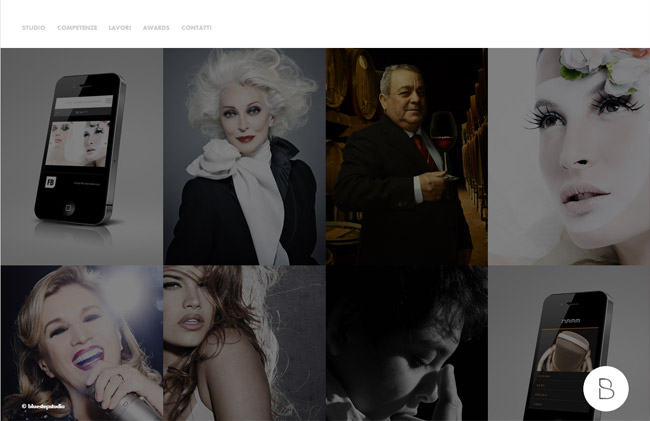
http://www.bluestepstudio.it/

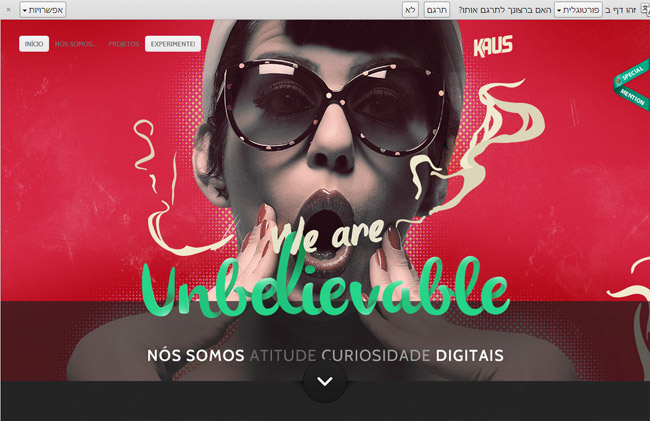
http://www.kaus.com.br/

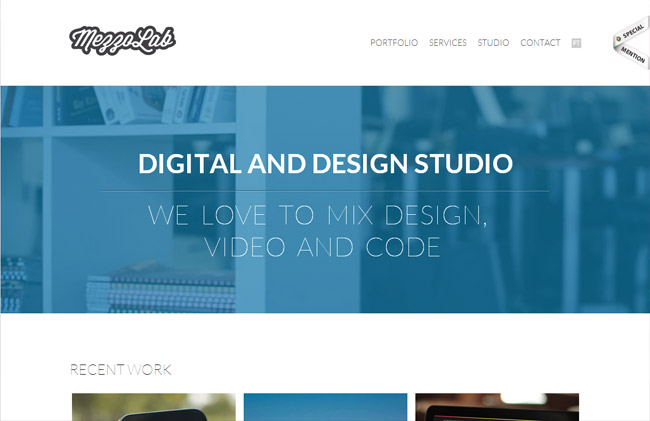
http://www.mezzolab.com/
גלילת Parallax
Parallax הוא הבדל בעמדה, לכאורה, של אובייקטים הנצפים מזוויות ומיקומים שונים. המונח נובע מהמילה היוונית Parallaxis, כלומר שינוי.
בעיצוב אתרים, הטרנד Parallax הוא מגמה חדשה יחסית. האפקט עצמו בסביבה כבר זמן מה (בעיקר בחו"ל), אבל בזמן האחרון הוא הופך להיות יותר ויותר בשימוש באתרים וניתן לראות טכניקות גלילה מורכבות יותר ויותר של הטרנד הזה - שילוב של וידאו ותנועות מיוחדות המסך.
בכדי להבין יותר, גלילת Parallax בעיצוב אתרים היא הטכניקה שכוללת תמונות שכבתיות הנעות סביב האתר בפרספקטיבות שונות אשר יוצרות אשליה תלת מימד נחמדה ומעניינת.
אספתי כמה דוגמאות לאתרי האינטרנט אשר עושים שימוש בגלילת Parallax, אפקט זה בהחלט נותן חוויה אחרת ומרגשת.

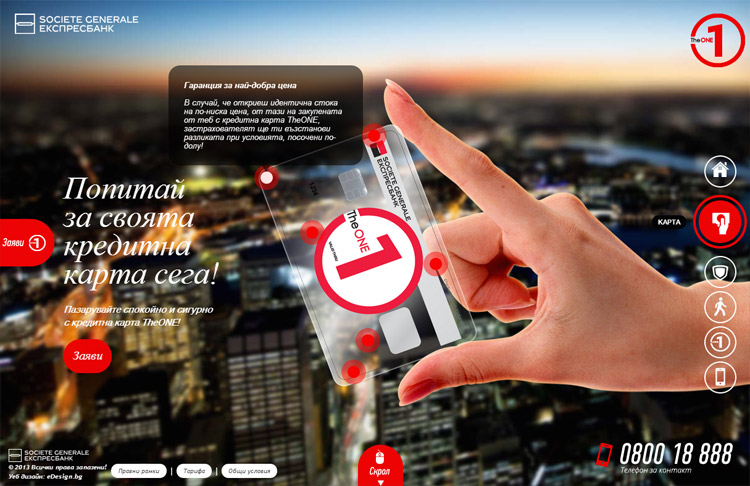
https://www.kreditna-karta.bg/

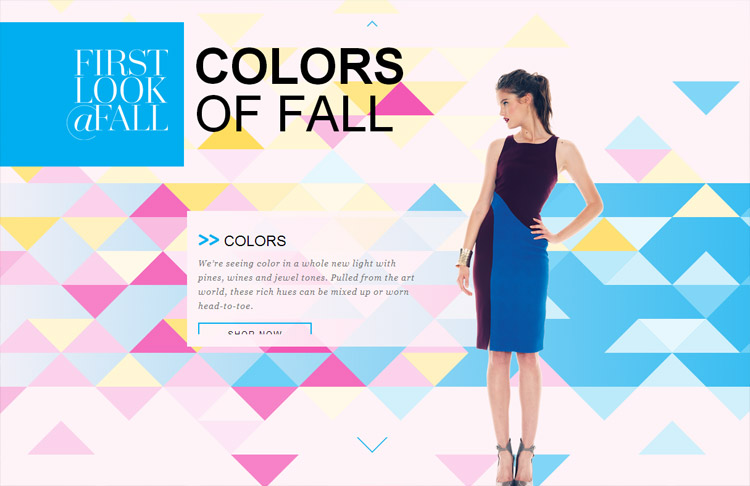
http://lordandtaylorfirstlook.com/

http://www.latabladegisela.com/
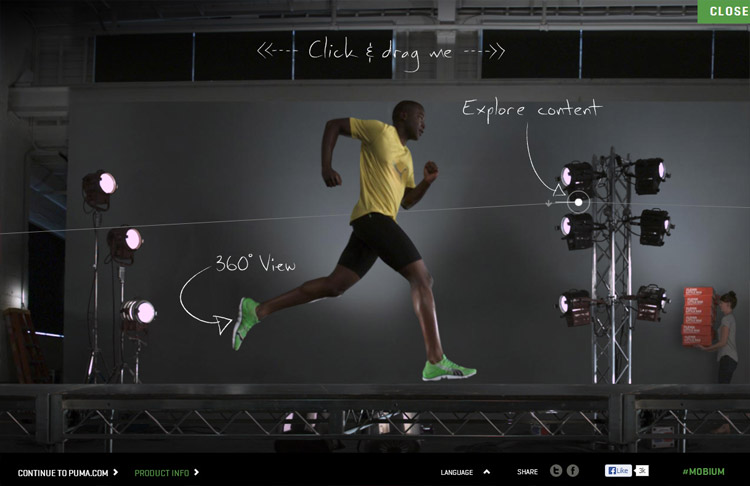
זה כבר אתר לגלילה מתקדמת בשילוב עם וידאו שכל גלילה משפיעה על זרימת הוידאו באתר

http://www.puma.com/mobium/
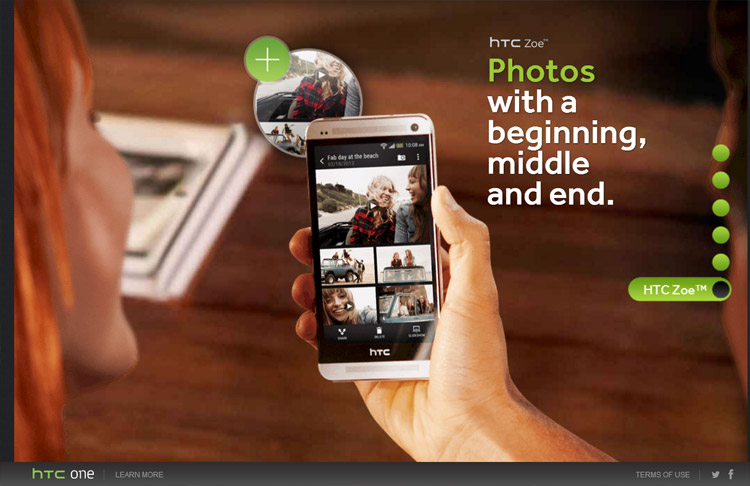
עוד אתר שלקח את גלילה ה- Parallax למקום אחר, הגלילה יוצרת ZOOM IN ו-OUT לתוך התוכן עצמו

http://one.htc.com/experienceit/index.html?site=WWW&view=Zoe
וידאו
אחד הטרנדים האהובים עלי!
באם אומרים שתמונה אחת שווה ל- 1,000 מילים אז סרטון וידאו אחד שווה ל- 1,000 תמונות.
בעבר בכדי להטמיע וידאו בתוך אתרים היה צורך שימוש בפלאש, תמיד היה החשש למהירות הטעינה וההשפעה של הסרטון על ביצועי המחשב שגם את זה הצליחו לפתור, אבל הדבר העיקרי ששבר את גב הגמל הוא כניסת ה IPAD שבו פלאש לא היה ניתן לצפייה.
למזלנו, שימוש נכון ב HTML5, קריאה חכמה של נתונים מהשרת והיכולת להשתמש ב API של youtube או vimeo יכולים ליצור חווית גלישה מרשימה במיוחד בכדי להעביר את המסר.

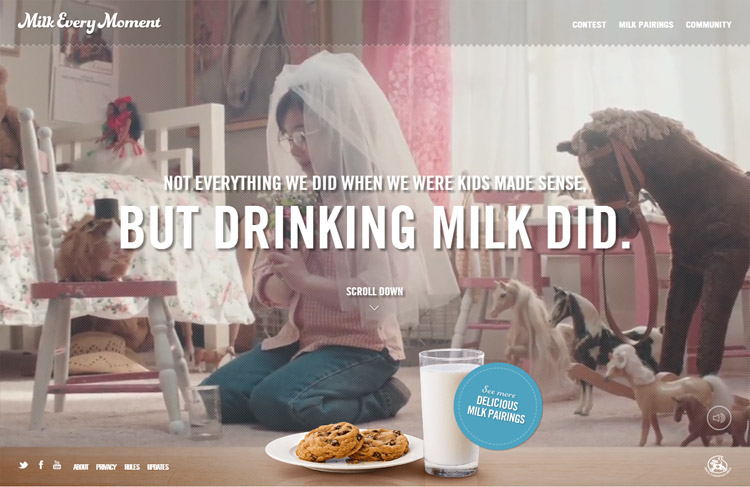
http://milkeverymoment.ca/

http://www.hotelstyle.biz/

http://www.joe-san.com/
וידאו (בסטופ מושן) שזורם עם גלילה ועובר מתוכן לתוכן

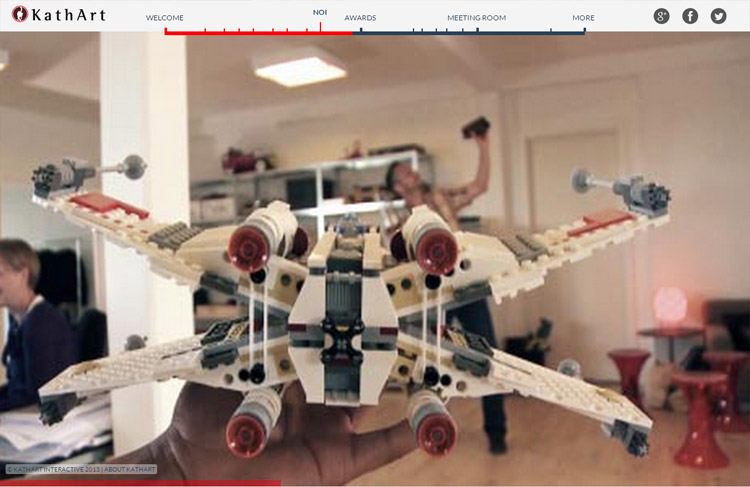
http://tour.kathart.dk/
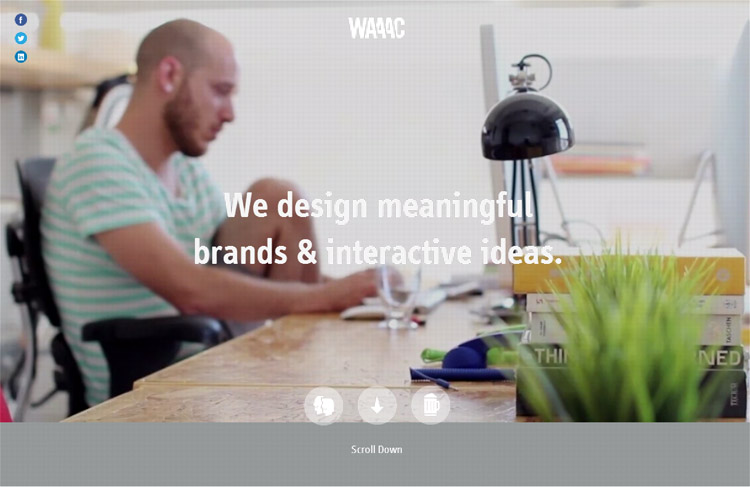
וקצת גאווה, חברת אינטראקטיב ישראלית בשם waaac שעושה שימוש מאוד יפה בוידאו באתר שלה

http://waaac.co/
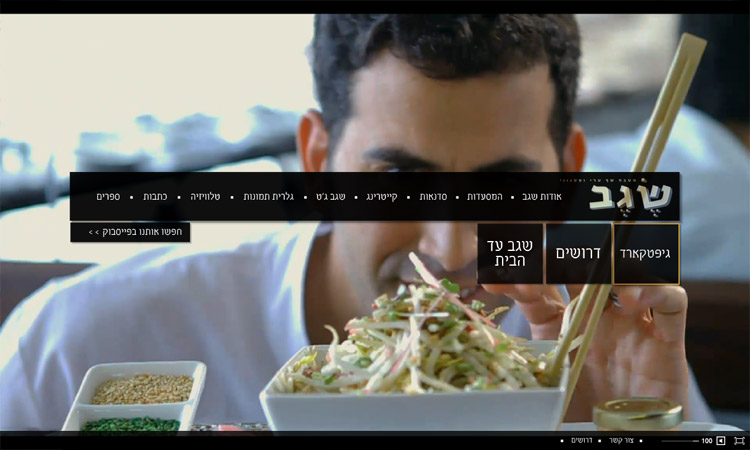
וגם קצת גאווה עצמית, אתר בשילוב וידאו שנבנה אצלנו לפני כשנתיים בטכנולוגיית פלאש עבור השף משה שגב

http://www.segevchef.com
אתרים מאויירים ואנימטיביים
ועכשיו קצת אנימציות. טרנד שהולך ונהייה נפוץ יותר ויותר עם היכולת המתפתחת ליצירת אנימציות מדליקות שפעם היה ניתן לעשות באמצעות פלאש והיום באמצעות JQUERY ו- HTML5. האתרים המובאים פה משלבים חוץ מאנימציות את הייחודיות של אתר שכולו מבוסס על טכניקות ויכולות איור מרשימות.
Illustrator חוזרים למשוואה!

http://www.reunitetheriver.com/

http://www.served-mcr.com/

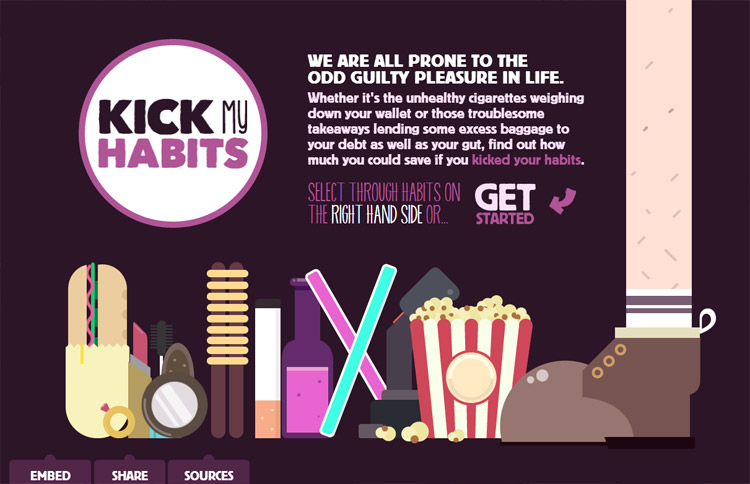
http://www.leedsbuildingsociety.co.uk/resources/kick-my-habits/

http://www.garlandjacks.com/

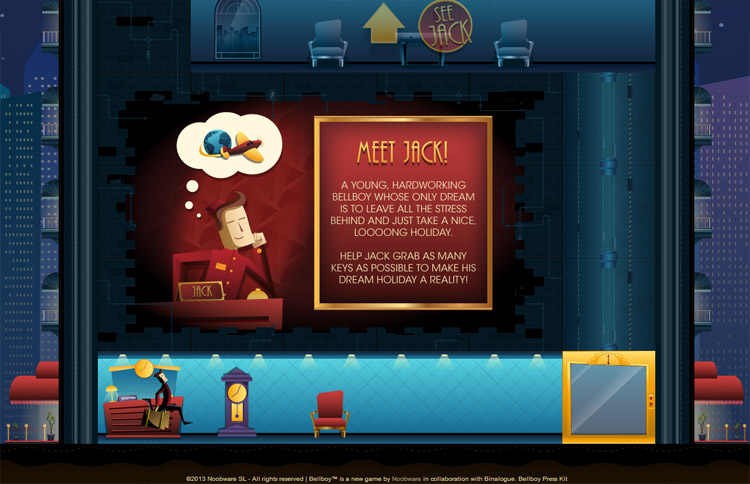
http://bellboygame.com/
Flat UI
"עיצוב שטוח" הוא אחד הטרנדים המדוברים בתקופה האחרונה. הרבה שאלות עלו באם זה טרנד קצר וחולף או שזה טרנד בכדי להישאר. מבלי קשר לעתיד, הרבה מעצבים מתפתים לנסות מגמה זו בחלק מעבודתם.
אז מה זה בדיוק "עיצוב שטוח"? כפי שהשם מעיד, עיצוב זה מוגדר על ידי שטחיות של סגנון מסויים והמטרה שלו היא: לפשט את הממשק על ידי הסרת אלמנטים כגון צללים, מסגרות משופעות, מרקמים והדרגות שיוצרות מראה תלת מימד.
בגדול, הרעיון הוא ליצור עיצוב מוגמר שחי בשני ממדים בלבד מבלי לאבד את כל הפונקציונליות שממשק "רגיל" מספק. סגנון זה יוצר אתגר חדש למעצב, כי על ידי הפשטת ממשק של "קישוטים" ואפקטים עיצוביים הוא הופך להיות קשה להגדיר את הפעולות ואת המרכיבים העיקריים בעיצוב.
העיצוב השטוח מגיע מהרצון ליצור ממשקים יותר דיגיטליים ומסמל מקום של חדשנות במכשירים הדיגיטליים השונים. אנחנו יכולים לראות את ההשפעה של הטרנד הזה בעיצוב החדש של מערכת ה IOS7 החדשה של אפל.
כמה דוגמאות ל Flat UI:

http://letsyep.com/en/

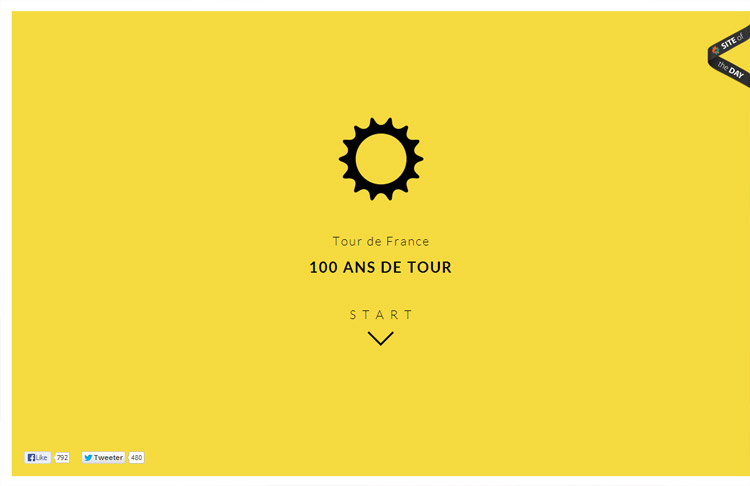
http://100ansdetour.fr/

http://play-dot-to.com/

http://haraldurthorleifsson.com/

http://dolox.com/
הטרנד הבא - בסגנון אפליקציה
אז מה יהיה הטרנד הבא, זה משהו שקשה לדעת, אבל... אם בניחושים עסקנו, במהלך השנה היינו עדים לדברי פייסבוק להפוך את אתר האינטרנט שלה שיהיה זהה בעיצוב ובאופי בכל פלטפורמת השימוש בה: מחשבי שולחן, טאבלטים וסלולר. המטרה של עיצוב זה הוא לפשט את התוכן והעיצוב ובו זמנית להקל על יצירת פרויקטים מגיבים.
סרטון קצר המתאר את המראה החדש של פייסבוק, ניתן לראות בסרטון הבא:
https://www.facebook.com/help/411149058979649
לרשימת ההמתנה ניתן להירשם בלינק הבא:
https://www.facebook.com/about/newsfeed
אז בקיצור
הטרנדים שהתחילו איתנו ב2013 פה בשביל להישאר וסביר להניח שנראה התפתחות נוספת של הטרנדים האלה ככל שתהייה התפתחות בטכנולוגיית הדפדפן לתמיכה באפקטים ויכולות לשימוש מקיף יותר ב HTML5. יהיה מעניין לראות איזה טרנדים חדשים יבלטו לקראת 2014.
איזה טרנדים אתם אוהבים במיוחד? ספרו לנו בתגובות.
---------------------------------------------------------
כותב הפוסט טרנדים בעיצוב ובניית אתרים הינו אלעד רייכנברג, מנכ"ל richkid - סוכנות קריאייטיב דיגיטלית.
התכנים הכי טובים שלנו אצלך במייל, לא תצטרף/י?
בטח שכן!