חלק גדול מבעלי עסקים כבר משקיעים כסף בפרסום בפייסבוק וגוגל בניסיון להגדיל את כמות הלידים לאתר שלהם. הם משקיעים זמן בפילוח השוק, בחירת התמונה הנכונה וכתיבת הקופי הנכון למודעה הממומנת שלהם. חלק מאותם בעלי עסקים מפנים את הלינק מהמודעה לאתר שלהם - מה שחלקם שוכחים הוא ש61% מגולשי הפייסבוק, עושים זאת דרך המובייל. והאתר שלהם, לא מותאם מובייל.
המודעות בפייסבוק הן דוגמה טובה ל"למה אתם צריכים אתר מותאם מובייל", אבל היא לא היחידה. יותר ויותר אנשים גולשים באינטרנט כדי לחפש מוצרים, מידע על חברות, רכישת מוצרים או פשוט לברר מיקום של בית עסק. חלק גדול עושה זאת ישירות דרך המובייל ו On The Go. ליתר דיוק, יותר מ-28% מהשימוש באינטרנט בימינו, שייך למובייל. אם רוצים להבין מה זה אומר עבור עסקים, 16% מהחיפושים אחר מידע קמעונאי, מגיע מהמובייל, נכון ל-2012.
החיפוש במובייל הולך ומתקדם, הוא אמנם עוד לא אופיטמלי, אבל הוא בהחלט נהיה חלק חשוב מחיי היום-יום שלנו. ככל הוא שהוא נהיה חלק חשוב יותר, הרשת מתאימה את עצמה יותר והקהל נהייה טיפה יותר "מפונק". אם פעם, בתקופת ה wap, אנשים היו רגילים לוותר על הגרפיקה באתר ולראות רק רשימה ארוכה של תכנים, בימינו אנשים מצפים לא רק לראות את האתר במלוא יופיו, אלא שיותאם למידות הקטנות של הסמארטפון. לא רק בגודל מסך, אלא גם ברמת פיצ'רים.
אתר אינטנרט מותאם למובייל חייב נגיש ונוח למשתמש. זה הבסיס. פחות מזה, ואתם מפסידים כסף כל פעם שמשתמש נכנס לאתר שלכם. איך תוודאו שהאתר שלכם עושה את העבודה?

אתם לא רוצים שהאתר שלכם יעציב את הלקוחות שלכם
5 דברים לשים לב אליהם כשאתם מתאימים את האתר שלכם למובייל:
1. אם צריך לעשות זום, אתם טועים
זה ככה פשוט. אם צריך לעשות Pinch to zoom כדי להינות מהאתר שלכם או לקרוא את התכנים בו, אתם כבר טועים. אתר מתואם למובייל צריך להיות מותאם לגודל מסך והרכיבים בו צריכים להיות פשוטים לשימוש גם ללא מודיפיקציה של התצוגה. אם מדובר בבלוג או אתר עם עם הרבה מלל, אז הצורך בלעשות זום-אין לתוכן הוא נסלח. אבל אם זו הסיטואציה, חשוב שהמשתמש ידע מראש שהוא נכנס לעמוד טקסט ושלא ייתקל בו במקרה.
2. פוקוס
הסוד לאתר מותאם למובייל הוא פוקוס נכון. מסך הסמארטפון הוא קטן, הסבלנות של משתמש אינטרנט דרך המובייל, קטנה גם היא. כלומר, האתר שלכם צריך להכיל רק את מה שהמשתמש צריך באותו הרגע. תבחרו בקפידה את התכנים שאתם בוחרים להכניס לאתר, תמיד תשאלו את עצמכם: האם זה מה שהמשתמש שלי צריך לדעתי עליי כשהוא בדרכים? האם הקנייה מספיק פשוטה וישירה באתר? מה אני יכול להוריד? לרוב, יש הרבה מה להוריד. במקרה של אתר מותאם למובייל, פחות זה הרבה הרבה יותר.

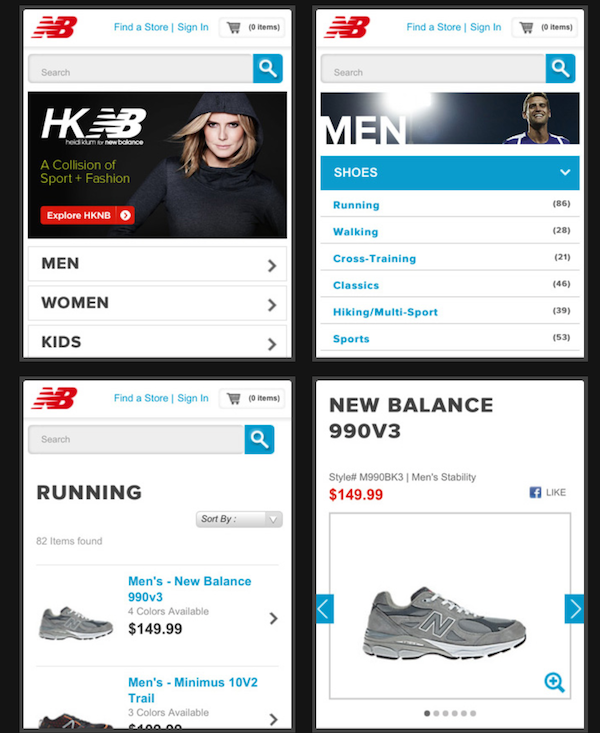
לכל מסך יש את הפוקוס שלו - האתר המותאם של ניו באלאנס
3. כפתורים גדולים
"קנו עכשיו", "הירשמו" "לפרטים נוספים", "חיפוש סניפים" כל אלו הם כפתורים מאוד פופולאריים באתרים מסחריים מותאמי מובייל. אל תהפכו את זה למשימה בלתי אפשרית ללחוץ עליהם ולנווט באתר שלכם. כפתורים הם לחיצה בקצה האצבע, לגברים, בעיקר, יש אצבעות טיפה יותר גסות ועבות, ואין דבר יותר מתסכל מלנסות ללחוץ על כפתור קטן וכל הזמן בטעות לגעת בכפתור השני כי הם קטנים מדי. כפתורים גדולים וברורים יקלו על המשתמשים שלכם לקנות אצלכם.
4. שימוש בGUI של הטלפון
לכל סמארטפון, אייפון או אנדרויד, יש אלמנטים קבועים של ממשקי משתמש. כשלוחצים על קופסת טקסט יש פוקוס אוטומטי על התיבה ומקלדת וירטואלית, אם המשתמשים צריכים לבחור ממספר רב של אפשרויות יש גלגלת אפשרויות שקל לגלול ולבחור מתוכה את האפשרויות. גם האנדרויד וגם הiOS מצויידים בשלל פיצ'רים שנועדו לעזור למשתמשים להינות מהאתר שלכם ביותר קלות, תדאגו ליישם אותם לתוך האתר שלכם.

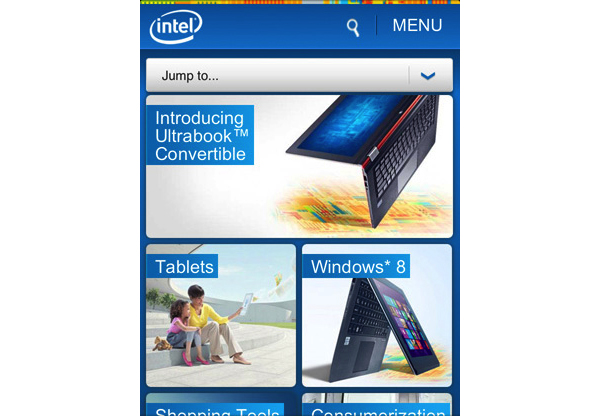
תמונות גדולות, כפתורים ברורים
5. לזכור שמדובר בטלפון
בסעיף 2 דיברנו על פוקוס. כשמגיעים לאתר אינטרנט מותאם מובייל נוצר איזשהו קונפליקט - מצד אחד האינטרנט מזמין שליחת אימיילים, טפסי לידים מורכבים ושיווק חכם יותר, מצד שני, אל תשכחו שכל זה נמצא בתוך מכשיר אחד מאוד ספציפי. טלפון. איפה שאפשר, תקלו על המשתמשים לגשת אליכם בעזרת כפתור פשוט של Call. פחות הקשות, פחות לכתוב בסמארטפון, פשוט לחיצה אחת פשוטה והליד אצלכם. לא הייתי ממליץ לוותר על אפשרויות כמו אימייל וכו', אבל תתעדפו אותם נמוך יותר מאשר טלפון פשוט. אתם תראו את השינוי בכמות הלידים שלכם במרחק של ימים.
התכנים הכי טובים שלנו אצלך במייל, לא תצטרף/י?
בטח שכן!